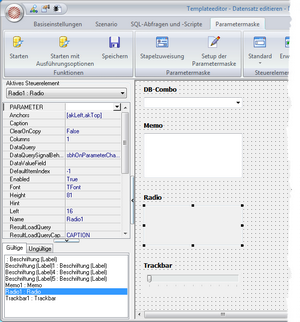
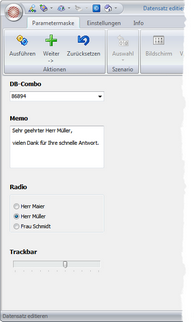
Eine Gruppe beliebig vieler Optionsfelder (Radiobuttons), von denen der Benutzer nur eins auswählen kann. Wird ein weiteres Optionsfeld ausgewählt, wird die Markierung des anderen Felds aufgehoben. Durch das Einfügen von Spalten kann die Ansicht aufgewertet und Optionsfelder auch horizontal angeordnet werden. Jedes Optionsfeld (Anzeigewert) besitzt einen Rückgabewert, der wahlweise dem Anzeigewert oder dem Index (Nummerierung) entspricht. Das Steuerelement kann unsichtbar oder deaktiviert werden, sodass ein Anklicken nicht mehr möglich ist. Außerdem unterstützt es das Empfangen und Senden von Signalen bei verschiedenen Events.
Eigenschaft |
Erläuterung der Einstellungsoptionen |
Steuerelemente mit dieser Eigenschaft |
Assoziiert den vordefinierten SQL- oder DSR-Parameter der DataNAUT-Applikation, der den Rückgabewert empfangen soll.
Je nach Komponente können auch mehrere selektierte Werte in einem Parameter zurückgegeben werden, dabei sind diese durch einen Delimiter getrennt. Zusätzlich kann hier optional ein Suffix und ein Prefix definiert werden. Der RawMode bestimmt, ob ein Parameter einzeilig oder mehrzeilig zurück gegeben wird. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Definiert, welche der vier Ränder der Komponente (links, oben, rechts, unten) verankert werden sollen.
Je nach Einstellung kann die Komponente beim Vergrößern des Fensters in eine bestimmte Richtung mitziehen und der Abstand zum Rand bleibt gleich. Sind mehrere Anker gesetzt, wird die Komponente dementsprechend gestreckt. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Beschriftung der Komponente auf der Maske. Je nach Steuerelement und weiteren Einstellungen in der Komponente wird der Text ggf. an einer anderen Stelle angezeigt. |
Bei aktiviertem Loop-Modus wird der Datenwert der Komponente nach dem Speichern von Daten gelöscht bzw. auf den Anfangswert zurückgesetzt (z.B. nach Klick auf "Weiter") |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Sprachkit |
Beliebige Anzahl von Spalten, die für die Datenanzeige der Komponente gilt. Dadurch kann auch eine horizontale Anordnung ermöglicht werden. |
Defniert eine frei gestaltbare SQL-Datenabfrage zur Anzeige von Daten. Die Datenmenge kann auf Änderungen von Parametern in anderen Steuerelementen reagieren.
Je nach Steuerelement muss die Abfrage die in DataCaptionField und DataValueField hinterlegten Datenfelder als Attribute enthalten; dies ist daran zu erkennen, dass die Eigenschaft im Steuerelement vorhanden ist.
Über das Signalsystem lassen sich Abhängigkeiten von Eingaben oder Auswahlen in anderen Steuerelementen steuern, um Änderungszustände von Daten in der Maske anzuzeigen.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Auswahl, unter welchen Umständen die SQL-Abfrage die Daten aus der Datenbank aktualisiert, wenn gleichzeitig ein treffendes Signal vorliegt.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Definiert den Namen des Datenfeldes, welches den Datenwert im Steuerelement darstellt, wenn in DataQuery eine SQL-Datenabfrage zugewiesen wurde.
Der Rückgabewert der Datenmenge muss dem Datentype der Zielkomponente entsprechen oder sich dahin gehend konvertieren lassen.
Im Gegensatz dazu enthält DataCaptionField den Anzeigewert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Gibt die laufende Nummer eines Datenobjekts in der Liste der Daten an, welches automatisch in der Maske vorgewählt werden soll. Bei einem Wert von -1 wird kein Datenobjekt vorgewählt. Der Index startet bei 0 für den ersten Eintrag. |
Aktiviert oder deaktiviert die Komponente für die Verwendung durch den Benutzer. Das Element wird dabei in den meisten Fällen farblich leicht ausschattiert. Auch wenn eine Komponente inaktiv ist, werden die Datenwerte an die Parametersteuerung zurück geliefert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Bestimmt Farbe, Schriftart, Schriftschnitt und Schriftgröße des Textes im Steuerelement in einem eigenen Dialog. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Sprachkit |
Höhe der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Optionaler individueller Hilfetext, der angezeigt wird, wenn sich der Mauszeiger über der Komponente befindet. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image |
X-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Beliebige eindeutige Bezeichnung der Komponente.
Die Bezeichnung wird zur Navigation im DataNAUT Designer verwendet. Zudem wird die Bezeichnung zur Laufzeit herangezogen, wenn eine Meldung zum Steuerelement angezeigt wird, beispielsweise weil der Benutzer keinen Eingabewert hinterlassen hat. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Definiert eine frei gestaltbare SQL-Datenabfrage zur Auswahl von Daten. Nach Betätigung des Steuerelelements kann deren Datenwert als Parameter an die Programmsteuerung zurück gegeben werden.
Die zugewiesene SQL-Datenabfrage liefert eine statische Datenmenge und kann nicht durch Parameterwerte im SQL-Code ergänzt werden. Demnach ist hier die Zuordnung von DataNAUT LOADER-Queries sinnvoll.
Die Abfrage muss mindestens die in ResultLoadQueryCaptionField und ResultLoadQueryValueField hinterlegten Datenfelder als Attribute enthalten.
Je nach Einstellung des zu Grunde liegenden Steuerelements kann der Benutzer zudem unter Umständen nur Daten auswählen, die in der Datenmenge enthalten sind, die zum Zeitpunkt der Ausführung von der Datenbank geliefert werden - eigene Eingaben sind dann einstellungsbedingt nicht möglich.
|
Definiert den Namen des Datenfeldes, welches den Anzeigewert im Steuerelement darstellt, wenn in ResultLoadQuery eine SQL-Datenabfrage zugewiesen wurde. Der Anzeigewert kann beispielsweise einen Namen enthalten und ist somit für den Benutzer besser zuordbar.
Im Gegensatz dazu enthält ResultLoadQueryValueField den Rückgabewert. |
Definiert den Namen des Datenfeldes, welches den Rückgabewert im Steuerelement darstellt, wenn in ResultLoadQuery eine SQL-Datenabfrage zugewiesen wurde. Der Rückgabewert kann ein komplexer Code oder eine Nummer sein, welche dem Benutzer aber nicht angezeigt werden soll, oder der beispielsweise für die weitere Datenverarbeitung eindeutig und daher besser geeignet ist.
Im Gegensatz dazu enthält ResultLoadQueryCaptionField den Anzeigewert. |
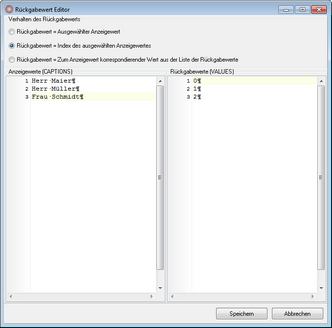
Verwaltet die Datenobjekte, welche als Auswahloptionen im Datenfeld des Steuerelements zur Laufzeit dargestellt und als Rückgabewerte in den PARAMETER zurück gegeben werden.
Diese Option greift, wenn in ResultLoadQuery keine SQL-Datenabfrage zugewiesen wurde. Stattdessen werden die statischen, mit dem unten gezeigten Editor eingegebene Datenobjekte zur Auswahl angeboten.
Der Rückgabewert kann wahlweise der Anzeigewert selbst, ein automatisch erstellter, 0-basierter numerischer Index oder ein beliebiger, vom Designer frei einstellbarer Wert sein.
|
Bestimmt, ob beim Klick auf ein Datenobjekt im Auswahldialog des Steuerelements oder beim Klick auf das Steuerelement selbst ein Signal auf den in SignalSendChannels angegebenen Kanälen gesendet wird. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Button, ButtonEdit, Checkbox, DB-Liste, DB-Radio, Liste, Kalender, Radio |
Bestimmt, ob ein Signal auf den unter SignalSendChannels angegebenen Kanälen gesendet wird, wenn das betreffende Steuerelement den Fokus erhält, zum Beispiel in dem es angeklickt wird. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Bestimmt, ob ein Signal auf den unter SignalSendChannels angegebenen Kanälen gesendet wird, wenn das betreffende Steuerelement den Fokus verliert. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale empfängt, sofern die Eigenschaft SignalReceiveEnabled aktiv ist.
|
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Schaltet das Empfangen von Signalen von anderen Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale sendet, sofern die Eigenschaft SignalSendEnabled aktiv ist.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Schaltet das Senden von Signalen an andere Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Gibt die Position in der Reihenfolge an, in der das betreffende Steuerelement aktiviert werden soll und den Fokus erhält, wenn der Benutzer auf einem anderen Element die TAB-Taste drückt. Das Steuerelement mit der kleinsten Zahl wird zuerst aktiviert. Die Zählweise ist 0-basiert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Sprachkit, Info-ProgressBar |
Y-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Gibt an, ob die Komponente auf dem Formular für den Benutzer sichtbar ist oder nicht. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Breite der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |