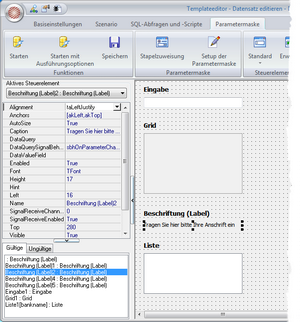
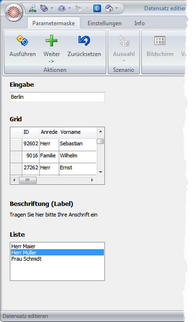
Mit einem Label kann ein beliebiger Text auf der Maske angezeigt werden, der vom Benutzer nicht bearbeitet werden kann, um zum Beispiel Eingabefelder zu beschriften. Die Größe des Feldes kann festgelegt oder automatisch an die Textgröße angepasst werden. Das Steuerelement kann unsichtbar oder deaktiviert werden, sodass ein Anklicken nicht mehr möglich ist. Außerdem unterstützt es das Empfangen von Signalen.
Eigenschaft |
Erläuterung der Einstellungsoptionen |
Steuerelemente mit dieser Eigenschaft |
Wählt, ob der in Caption definierte Anzeigetext links oder rechts neben dem Auswahlkästchen des Steuerelements positioniert wird. |
Definiert, welche der vier Ränder der Komponente (links, oben, rechts, unten) verankert werden sollen.
Je nach Einstellung kann die Komponente beim Vergrößern des Fensters in eine bestimmte Richtung mitziehen und der Abstand zum Rand bleibt gleich. Sind mehrere Anker gesetzt, wird die Komponente dementsprechend gestreckt. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Passt die Größe der Komponente automatisch an den Platzbedarf der in Caption hinterlegten Beschriftung an. |
Beschriftung der Komponente auf der Maske. Je nach Steuerelement und weiteren Einstellungen in der Komponente wird der Text ggf. an einer anderen Stelle angezeigt. |
Defniert eine frei gestaltbare SQL-Datenabfrage zur Anzeige von Daten. Die Datenmenge kann auf Änderungen von Parametern in anderen Steuerelementen reagieren.
Je nach Steuerelement muss die Abfrage die in DataCaptionField und DataValueField hinterlegten Datenfelder als Attribute enthalten; dies ist daran zu erkennen, dass die Eigenschaft im Steuerelement vorhanden ist.
Über das Signalsystem lassen sich Abhängigkeiten von Eingaben oder Auswahlen in anderen Steuerelementen steuern, um Änderungszustände von Daten in der Maske anzuzeigen.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Auswahl, unter welchen Umständen die SQL-Abfrage die Daten aus der Datenbank aktualisiert, wenn gleichzeitig ein treffendes Signal vorliegt.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Definiert den Namen des Datenfeldes, welches den Datenwert im Steuerelement darstellt, wenn in DataQuery eine SQL-Datenabfrage zugewiesen wurde.
Der Rückgabewert der Datenmenge muss dem Datentype der Zielkomponente entsprechen oder sich dahin gehend konvertieren lassen.
Im Gegensatz dazu enthält DataCaptionField den Anzeigewert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Aktiviert oder deaktiviert die Komponente für die Verwendung durch den Benutzer. Das Element wird dabei in den meisten Fällen farblich leicht ausschattiert. Auch wenn eine Komponente inaktiv ist, werden die Datenwerte an die Parametersteuerung zurück geliefert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Bestimmt Farbe, Schriftart, Schriftschnitt und Schriftgröße des Textes im Steuerelement in einem eigenen Dialog. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Sprachkit |
Höhe der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Optionaler individueller Hilfetext, der angezeigt wird, wenn sich der Mauszeiger über der Komponente befindet. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image |
X-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Beliebige eindeutige Bezeichnung der Komponente.
Die Bezeichnung wird zur Navigation im DataNAUT Designer verwendet. Zudem wird die Bezeichnung zur Laufzeit herangezogen, wenn eine Meldung zum Steuerelement angezeigt wird, beispielsweise weil der Benutzer keinen Eingabewert hinterlassen hat. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale empfängt, sofern die Eigenschaft SignalReceiveEnabled aktiv ist.
|
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Schaltet das Empfangen von Signalen von anderen Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Y-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Gibt an, ob die Komponente auf dem Formular für den Benutzer sichtbar ist oder nicht. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Breite der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Bei aktiviert Option sind Zeilenumbrüche in der Textanzeige der Komponente zulässig und werden angewendet, wenn der Text nicht in einer Zeile darstellbar ist. |