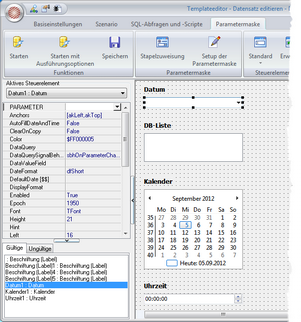
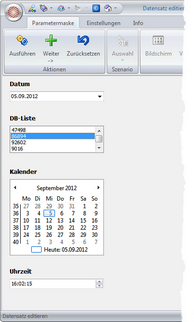
Ein Eingabefeld, in das der Benutzer ein Datum eingeben oder über einen Kalender auswählen kann. Wahlweise kann die Uhrzeit, das Datum oder beides angezeigt werden, wobei das Datum in Kurzform oder Langform (ausgeschrieben) ausgegeben werden kann. Durch festlegen eines minimalen und maximalen Datums kann die Benutzereingabe beeinflusst werden. Das Steuerelement kann unsichtbar oder deaktiviert werden, sodass ein Anklicken nicht mehr möglich ist. Außerdem unterstützt es das Empfangen und Senden von Signalen bei verschiedenen Events.
Eigenschaft |
Erläuterung der Einstellungsoptionen |
Steuerelemente mit dieser Eigenschaft |
Assoziiert den vordefinierten SQL- oder DSR-Parameter der DataNAUT-Applikation, der den Rückgabewert empfangen soll.
Je nach Komponente können auch mehrere selektierte Werte in einem Parameter zurückgegeben werden, dabei sind diese durch einen Delimiter getrennt. Zusätzlich kann hier optional ein Suffix und ein Prefix definiert werden. Der RawMode bestimmt, ob ein Parameter einzeilig oder mehrzeilig zurück gegeben wird. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Definiert, welche der vier Ränder der Komponente (links, oben, rechts, unten) verankert werden sollen.
Je nach Einstellung kann die Komponente beim Vergrößern des Fensters in eine bestimmte Richtung mitziehen und der Abstand zum Rand bleibt gleich. Sind mehrere Anker gesetzt, wird die Komponente dementsprechend gestreckt. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Fügt automatisch und intelligent Füllzeichen wie Punkt und Doppelpunkt zur Vervollständigung ein. |
Bei aktiviertem Loop-Modus wird der Datenwert der Komponente nach dem Speichern von Daten gelöscht bzw. auf den Anfangswert zurückgesetzt (z.B. nach Klick auf "Weiter") |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Sprachkit |
Beliebige Farbe der Komponente ($+Farbcode) |
Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, Eingabe, Liste, Memo |
Defniert eine frei gestaltbare SQL-Datenabfrage zur Anzeige von Daten. Die Datenmenge kann auf Änderungen von Parametern in anderen Steuerelementen reagieren.
Je nach Steuerelement muss die Abfrage die in DataCaptionField und DataValueField hinterlegten Datenfelder als Attribute enthalten; dies ist daran zu erkennen, dass die Eigenschaft im Steuerelement vorhanden ist.
Über das Signalsystem lassen sich Abhängigkeiten von Eingaben oder Auswahlen in anderen Steuerelementen steuern, um Änderungszustände von Daten in der Maske anzuzeigen.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Auswahl, unter welchen Umständen die SQL-Abfrage die Daten aus der Datenbank aktualisiert, wenn gleichzeitig ein treffendes Signal vorliegt.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Definiert den Namen des Datenfeldes, welches den Datenwert im Steuerelement darstellt, wenn in DataQuery eine SQL-Datenabfrage zugewiesen wurde.
Der Rückgabewert der Datenmenge muss dem Datentype der Zielkomponente entsprechen oder sich dahin gehend konvertieren lassen.
Im Gegensatz dazu enthält DataCaptionField den Anzeigewert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Auswahl des Anzeigeformats des Datums in der Maske.
|
Default-Datum der Komponente. An dieser Stelle kann eine Variable der DataNAUT Textersetzungsklasse eingesetzt werden. |
Bestimmt das Format, wie das Datum angezeigt werden soll.
|
Aktiviert oder deaktiviert die Komponente für die Verwendung durch den Benutzer. Das Element wird dabei in den meisten Fällen farblich leicht ausschattiert. Auch wenn eine Komponente inaktiv ist, werden die Datenwerte an die Parametersteuerung zurück geliefert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Schwellenwert zur automatischen Erkennung des Jahrhunderts, wenn ein Datum ohne den Jahrhundertwert eingegeben wird.
Eine Epoche beginnt mit dem angegebenen Wert und dauert genau 100 Jahre. Der Schwellenwert kann demnach nur für ein bestimmtes Jahrhundert angegeben werden, sich aber auf das folgende Jahrhundert erstrecken. Auf Basis dieses Wertes ist dann eine automatische Berechnung dahingehend möglich, welches Datum in dem Zeitraum angenommen wird. Für Datumswerte außerhalb der Epoche muss das Jahrhundert explizit angegeben werden.
Der Schwellenwert gibt in den ersten beiden Ziffern das Jahrhundert und in den letzten beiden Ziffern das erste Jahr der Epoche an.
|
Bestimmt Farbe, Schriftart, Schriftschnitt und Schriftgröße des Textes im Steuerelement in einem eigenen Dialog. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Sprachkit |
Höhe der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Optionaler individueller Hilfetext, der angezeigt wird, wenn sich der Mauszeiger über der Komponente befindet. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image |
X-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Maximalwert der Komponente (z.B. 100). Siehe auch Min |
Minimalwert der Komponente (z.B. 1). Siehe auch Max |
Beliebige eindeutige Bezeichnung der Komponente.
Die Bezeichnung wird zur Navigation im DataNAUT Designer verwendet. Zudem wird die Bezeichnung zur Laufzeit herangezogen, wenn eine Meldung zum Steuerelement angezeigt wird, beispielsweise weil der Benutzer keinen Eingabewert hinterlassen hat. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Verhindert, dass der Benutzer Daten der Komponente verändern kann. Das Schreiben von Daten in ein Eingabefeld ist somit vollständig abgeschaltet. Verfügt das Steuerelement über eine zugewiesene DataQuery, können jedoch Daten angezeigt werden.
Durch Anzeige in einem oder mehreren ReadOnly-Datenfeldern lässt sich beispielsweise nach Eingabe einer Kundennummer prüfen, ob die Auswahl den korrekten Kunden getroffen hat, in dem in ReadOnyl-Feldern zur Kontrolle Namen und Adresse angezeigt werden. |
Datum, DB-Checklist, DB-Combo, DB-Lookup, Eingabe, Grid, Memo |
Bestimmt, ob nach Schließen des Auswahldialog für ein Datenobjekt im Steuerelement ein Signal auf den in SignalSendChannels angegebenen Kanälen gesendet wird. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Bestimmt, ob ein Signal auf den unter SignalSendChannels angegebenen Kanälen gesendet wird, wenn das betreffende Steuerelement den Fokus erhält, zum Beispiel in dem es angeklickt wird. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Bestimmt, ob ein Signal auf den unter SignalSendChannels angegebenen Kanälen gesendet wird, wenn das betreffende Steuerelement den Fokus verliert. Die Eigenschaft SignalSendEnabled muss dazu ebenfalls aktiv gesetzt sein. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale empfängt, sofern die Eigenschaft SignalReceiveEnabled aktiv ist.
|
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Schaltet das Empfangen von Signalen von anderen Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale sendet, sofern die Eigenschaft SignalSendEnabled aktiv ist.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Schaltet das Senden von Signalen an andere Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar |
Gibt die Position in der Reihenfolge an, in der das betreffende Steuerelement aktiviert werden soll und den Fokus erhält, wenn der Benutzer auf einem anderen Element die TAB-Taste drückt. Das Steuerelement mit der kleinsten Zahl wird zuerst aktiviert. Die Zählweise ist 0-basiert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Sprachkit, Info-ProgressBar |
Bei Aktivierung dieser Option ist die Eingabe oder Auswahl von Daten in dem betreffenden Steuerelement für den Benutzer Pflicht. In Steuerelementen mit Mehrfachauswahl muss dann mindestens ein Datenobjekt gewählt werden.
Wird keine Eingabe oder Auswahl vorgenommen, wird eine entsprechende Fehlermeldung mit Verweis auf den unter Name angegebenen Namen der Komponente angezeigt. Das Verlassen des Steuerelements oder der Maske ist dann einstellungsbedingt nur durch Abbruch der Maske möglich. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, Eingabe, Grid, Liste, Memo |
Y-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Bestimmt, ob das Datum, die Uhrzeit oder beides im Eingabefeld angezeigt werden soll. |
Gibt an, ob die Komponente auf dem Formular für den Benutzer sichtbar ist oder nicht. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Breite der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |