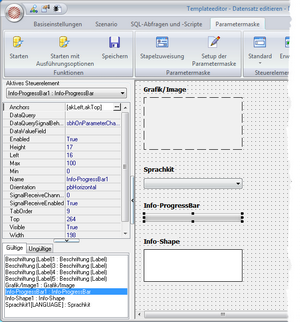
Eine wahlweise horizontal oder vertikal angeordnete Fortschrittsanzeige, die dem Benutzer z.B. den Status eines Ladevorgangs anzeigt. Das Steuerelement kann unsichtbar oder deaktiviert werden, sodass ein Anklicken nicht mehr möglich ist.
Eigenschaft |
Erläuterung der Einstellungsoptionen |
Steuerelemente mit dieser Eigenschaft |
Definiert, welche der vier Ränder der Komponente (links, oben, rechts, unten) verankert werden sollen.
Je nach Einstellung kann die Komponente beim Vergrößern des Fensters in eine bestimmte Richtung mitziehen und der Abstand zum Rand bleibt gleich. Sind mehrere Anker gesetzt, wird die Komponente dementsprechend gestreckt. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Defniert eine frei gestaltbare SQL-Datenabfrage zur Anzeige von Daten. Die Datenmenge kann auf Änderungen von Parametern in anderen Steuerelementen reagieren.
Je nach Steuerelement muss die Abfrage die in DataCaptionField und DataValueField hinterlegten Datenfelder als Attribute enthalten; dies ist daran zu erkennen, dass die Eigenschaft im Steuerelement vorhanden ist.
Über das Signalsystem lassen sich Abhängigkeiten von Eingaben oder Auswahlen in anderen Steuerelementen steuern, um Änderungszustände von Daten in der Maske anzuzeigen.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Auswahl, unter welchen Umständen die SQL-Abfrage die Daten aus der Datenbank aktualisiert, wenn gleichzeitig ein treffendes Signal vorliegt.
|
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Definiert den Namen des Datenfeldes, welches den Datenwert im Steuerelement darstellt, wenn in DataQuery eine SQL-Datenabfrage zugewiesen wurde.
Der Rückgabewert der Datenmenge muss dem Datentype der Zielkomponente entsprechen oder sich dahin gehend konvertieren lassen.
Im Gegensatz dazu enthält DataCaptionField den Anzeigewert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Aktiviert oder deaktiviert die Komponente für die Verwendung durch den Benutzer. Das Element wird dabei in den meisten Fällen farblich leicht ausschattiert. Auch wenn eine Komponente inaktiv ist, werden die Datenwerte an die Parametersteuerung zurück geliefert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Höhe der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
X-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Maximalwert der Komponente (z.B. 100). Siehe auch Min |
Minimalwert der Komponente (z.B. 1). Siehe auch Max |
Beliebige eindeutige Bezeichnung der Komponente.
Die Bezeichnung wird zur Navigation im DataNAUT Designer verwendet. Zudem wird die Bezeichnung zur Laufzeit herangezogen, wenn eine Meldung zum Steuerelement angezeigt wird, beispielsweise weil der Benutzer keinen Eingabewert hinterlassen hat. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Platziert die Bar horizontal oder vertikal auf der Maske. |
Enthält eine durch Kommata separierte Liste von numerisch benannten Kanälen, auf denen das Steuerelement Signale empfängt, sofern die Eigenschaft SignalReceiveEnabled aktiv ist.
|
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Schaltet das Empfangen von Signalen von anderen Steuerelemente auf den unter SignalSendChannels angegebenen Kanälen ein oder aus. |
ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Info-ProgressBar, Info-Shape |
Gibt die Position in der Reihenfolge an, in der das betreffende Steuerelement aktiviert werden soll und den Fokus erhält, wenn der Benutzer auf einem anderen Element die TAB-Taste drückt. Das Steuerelement mit der kleinsten Zahl wird zuerst aktiviert. Die Zählweise ist 0-basiert. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Sprachkit, Info-ProgressBar |
Y-Position der Komponente auf dem Formular in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Gibt an, ob die Komponente auf dem Formular für den Benutzer sichtbar ist oder nicht. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |
Breite der Komponente in Pixel. |
Button, ButtonEdit, Checkbox, CheckCombo, Checklist, Combo, Datum, DB-Checklist, DB-Combo, DB-Liste, DB-Lookup, DB-Radio, Eingabe, Grid, Beschriftung (Label), Liste, Memo, Kalender, Radio, Uhrzeit, Trackbar, Grafik/Image, Sprachkit, Info-ProgressBar, Info-Shape |